At yesterdays Nordic Sitecore Conference, I was asked about how we deal with clone notifications in Sitecore. So here I’ll try to do a brief blog post of my thoughts on this and how we’ve solved it. It may be gaps in here and room for improvements, but perhaps it’s a start to get your solution work well in this area.
Continue reading
Category Archives: Sitecore
Nordic Sitecore Conference summary
 Home again after a long Nordic Sitecore Conference day at Sankt Gertrud in Malmö, Sweden. A fully packed day with great topics, speakers and a few minutes of networking in between the sessions.
Home again after a long Nordic Sitecore Conference day at Sankt Gertrud in Malmö, Sweden. A fully packed day with great topics, speakers and a few minutes of networking in between the sessions.
Continue reading
Multiple item reference indicator in Sitecore Experience Editor
In Sitecore, we build pages adding renderings to a page. Renderings typically have datasources pointing to items carrying the content. Thereby it’s really easy to reuse content. In a scenario where a piece of content is used on multiple pages, it’s maybe not clear to content author that changes to the content will actually affect more pages.
So I wrote a little indicator that will show a warning indicator in the Sitecore Experience Editor (aka Page Editor) when the content of a rendering is being used on other pages as well.
Continue reading
An odd Sitecore field validator
Today I faced a Sitecore website rollout problem I’ve never thought of before. When doing a multi language/multi market solution, it’s common to use cloning or other kinds of fallback techniques. This is typically very good, but sometimes it brings some new problems as well.
The scenario I faced was that I wanted to make sure that certain fields did not inherit any value from standard values, default values or via cloning. In my particular case, I wanted to ensure that certain integration settings where defined for each website, even if the sites were cloned. Maybe not a very common requirement, but here’s another example:
Let’s say you have a field that stores a Google Analytics UA code, maybe that code should be defined on each locations where it’s used. Not inherited between sites. (Depending on how you’ve configured GA of course.)
Continue reading
TDS Sync settings
Update: As of version 5.7.0.8, released on October 24, 2017, this setting is now default in Team Development for Sitecore Classic. If you upgrade to this version, you may have to hit “Reset” on the ignore fields list. Thank you Charles Turano!
After a fresh install of my whole dev environment onto a new nice machine, I realised that Hedgehog Team Development for Sitecore (TDS) isn’t by default configured the way I like it.
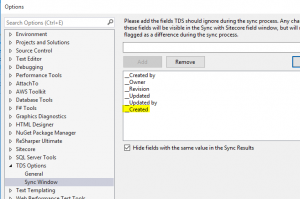
In the Options window in Visual Studio, there is a section for TDS Options. In the Sync Window you can specify a set of field names that the Sync with Sitecore should ignore when comparing Sitecore items with your project items. By default, TDS ignores “__Created by“, “__Owner“, “__Revision“, “__Updated” and “__Updated by” which makes perfectly sense. Essentially, this means that if you open an item in Sitecore and just hit Save, some of those fields will be changed but nothing else. Therefore is no meaning in synchronising those items with you project, unless other fields are changed as well.
For some reason the “__Created” field isn’t there by default and I guess one could argue that it should be, but I found it better to ignore that field as well. The main reason for that is as projects evolve, we may upgrade Sitecore to a newer version or a new team member may join that hasn’t followed the same upgrade path as the rest of the team. Instead (s)he just installs the current version used by everyone else in the team. In this case, Sitecore items will have new Created dates and therefore a whole bunch of items are marked as different from the ones you have in the project.
TL;DR In Visual Studio, open Options, navigate to TDS Options and add “__Created” in the Sync window.
Quick fix for Experience Editor
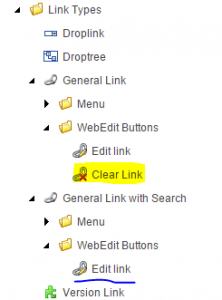
In later versions of Sitecore, there is a new link field called General Link with Search. As the name says, it’s basically the same as the old one but with an extra search option. In later versions of Sitecore, there’s also an out-of-the-box fix for clearing links in the Experience Editor, implemented in the same way as sitecoreclimber blogged about a few months ago.
 However, in a clean Sitecore 8 install, the “Clear Link” web editor button item is missing in the core database for General Link with Search. You can solve this by just copying the existing command from General Link.
However, in a clean Sitecore 8 install, the “Clear Link” web editor button item is missing in the core database for General Link with Search. You can solve this by just copying the existing command from General Link.
Sitecore MVC Data Source query support
Sitecore query is a very powerful tool for selecting items and is used in many places in the Sitecore CMS. However, there are a few locations where this is not supported by default, and there are good reasons for that too. One is performance. Sitecore query is powerful but can be far more expensive to execute than referring to an item using a regular Guid. Sitecore often provides you with a search/query tool to find a data source, but it’s only the target Guid that’s stored typically.
Continue reading
Synchronize Sitecore Compatible Rendering
In Sitecore, as well as in all other good CMS’, contents and layouts are separated and there are various ways we can control the rendering of a piece of content. Typically we use Rendering Parameters or Compatible Renderings or a combination of the two. This post will just look into compatible renderings.
When you have two renderings that can render the same piece of content, you edit the Compatible Renderings field of the rendering item. This enables the Replace Rendering button in the Experience Editor (aka Page Editor). It’s worth mentioning that when switching renderings using this technique, the data source etc are being kept.
This adds some maintenance though. If you edit rendering A and say it’s compatible with rendering B, you also have to edit rendering B and say it’s compatible with rendering A. Annoying, right? So let’s solve this.
Continue reading
Sitecore MVP 2015 Winner
 Thank you Sitecore for awarding me “Technology Most Valuable Professional (MVP)” again! Third year in a row. This year 141 people worldwide are named MVP this year. There are more than 26,000 developers in Sitecore’s global network.
Thank you Sitecore for awarding me “Technology Most Valuable Professional (MVP)” again! Third year in a row. This year 141 people worldwide are named MVP this year. There are more than 26,000 developers in Sitecore’s global network.
Now it it’s ninth year, Sitecore’s MVP program recognizes individual technology and digital strategy advocates who share their Sitecore passion and expertise to offer positive customer experiences that drive business results. The Sitecore Technology MVP Award recognizes the most active Sitecore experts from around the world who participate in online and offline communities to share their knowledge with other Sitecore partners and customers.
“We are grateful for the leadership, expertise and ongoing contributions that Mikael Högberg has made to the Sitecore community,” said Lars Fløe Nielsen, Co-Founder and senior vice president, technical marketing, Sitecore. “Mikael Högberg has demonstrated mastery of our technology and exemplifies the spirit of Sitecore.”
Again, thank you Sitecore!
Sitecore 8 preview: new UI
One of the many changes and new features in Sitecore 8 is the new UI. Gone is the old “XP-style” desktop and it’s replaced by a more “Win8-style” modern UI. Under the hood, since a few versions ago, Sitecore is in the transition of replacing Sheer UI with SPEAK (Sitecore Process Enablement and Acceleration Kit) UI.
Sitecore 8 has a new clean, nice looking login screen. Gone are the hidden “Desktop”, “Content Editor”, “Page Editor” and “Launch Pad” options. It takes you directly to a new launch pad where common tasks are easily available. It’s more focused around editors and marketeers, but administrators still find easy access to the Desktop and Content Editor.
The lighthouse is gone
Firing up the Desktop, you find a “Windows 10-style” (?) desktop. Well, think Windows 8 but with a proper start menu, like the way Windows should have been in the first place. The old default lighthouse background image has also done its job by now and is replaced.
At a glance, the Desktop and Content Editor seems to be replaced by SPEAK, but looking under the hood, it hasn’t. Though I haven’t digged too deep into the internals yet, the components are still the same in the Desktop/Content Editor, but they are re-skinned in such way it looks like the other SPEAK UI’s. This has both pros and cons.
The good thing is that most plugins, modules and other adaptations that you’ve implemented or installed, will probably work without giving too much of a headache. That is, if you haven’t provided your own css’ to your plugin of course.
On the downside is that it isn’t SPEAK. Even though we’ve over time learned how to make changes to Sheer UI in Sitecore 6.x/7.x, it wasn’t really meant to be extended (hope I remember right what Jakob Christensen said on Barcelona). The fact that DataView still returns a set of native Items instead of DTO objects and the controls for editing fields are virtually impossible to reuse in a custom way, is holding me back from creating all sorts of really nice stuff.
A new take on multi lingual sites
To me, the ability to version renderings is one of, if not the most, valuable feature in Sitecore 8. In previous Sitecore versions, the fact that the common Rendering field is shared, quite often becomes a show stopper when aiming for a common site structure. So you were left with the only option of having one tree per market/language and all the problems that comes with it. Well, cloning does help, especially combined with custom tools for managing multiple trees and having them in sync, but usually it still generates a lot of overhead and requires extra thoughts.
In version 8, Sitecore has added a new versioned Final Rendering field. The old shared Renderings field is still there, untouched, so existing code will still work. The Final Rendering fields just adds another rendering delta, so the functionality is the same, well proven one, as is already being used in the standard values and clone inheritance structure.
So what does this mean in reality? In my opinion, it means a lot more than meets the eye. You can now build large multi language, multi market web sites in one shared structure, without having to sacrifice too much functionality. Developers will configure default renderings in Standard values, as we’ve always done. Editors of a master site will, when needed, edit the old shared Rendering filed. Local editors can then be given access to edit only this new Final Rendeing field, so that they can’t mess up other language versions. This also makes governance of multiple markets/languages a lot easier.
Sitecore dataviews
Have you ever needed a way of customising the content tree in Sitecore? I had, and got some excellent insights on how to do this, and some more info about Sitecore internals from the fantastic Sitecore support team!
I had a scenario where I wanted to filter out some items from the content tree, in both the Content Editor and from the Navigation bar in the Page Editor, that where not relevant to certain users. In my particular case, I have a common content tree that is translated into many languages, but some sections, such as a news section, contains a lot of locally produced items. Those items typically have only one language version, so those sections becomes very cluttered, with a lot of items that is just irrelevant to all the other content editors. I.e. there are a lot of items that don’t have a version on the current language, and there’s usually no need to translate them either.
So, I wanted a way to hide those non-translated items from the content tree, depending on the current selected language. With some help from Sitecore support, we came up with the idea of implementing our own Master Dataview.
Continue reading
Sitecore 6.0-7.0 and Chrome 37+ showModalDialog()
Since Chrome version 37, the deprecated showModalDialog has been disabled. Firefox is about to do the same and has been sending out deprecation warnings since version 28 as well. Sitecore version 6.0 to 7.0 uses this javascript method to open up dialog boxes, and Sitecore has released a patch for it. Sitecore 7.1 and above does not use this deprecated method.
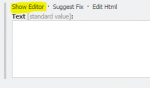
 The patch works well in the Content Editor, but we’ve found that it doesn’t when running Sitecore in Desktop mode. When editing items, the “Show Editor” button no longer works for RichTextEditor fields. Looking at the javascript console you get the error “Cannot find RTE frame object”.
The patch works well in the Content Editor, but we’ve found that it doesn’t when running Sitecore in Desktop mode. When editing items, the “Show Editor” button no longer works for RichTextEditor fields. Looking at the javascript console you get the error “Cannot find RTE frame object”.
Continue reading
Sitecore Date Time picker with time zone
Dealing with date, time and time zones are really quite simple, but developers tend to screw things up over and over again make a huge mess of it. There are just a few things to keep in mind, and you’re good to go.
Update: I’ve now posted some code on github that can be used to make this Sitecore field: Sitecore.DateTimeZoneField
Sitecore 7.2 is out!
Sitecore 7.2 is just released and contains a lot of updates. Nice to see that a lot of things has been improved regarding publishing. The publishing dialog has been updated as well, incorporating all the features I’ve previously blogged about.
Support for IE11 and MVC 5.1 is there as well and the search UI is now a bit more intuitive, enabling “+” and “-” prefixes to indicate search logic. But I just don’t get the business value of the new language specific multivariate testing feature. Looking at how it’s implemented, I believe that feature was a bad move. Why didn’t Sitecore focus on unsharing the __Layout field instead?
A lot of small fixes has been made under the hood as well, such as improved caching and you can leave out the links database on the delivery environment. Nice!
Full release notes are here.
Sitecore MVP again
 Thank you Sitecore for reelecting me Sitecore MVP again! Well, it was almost two weeks ago, but it’s been busy weeks…
Thank you Sitecore for reelecting me Sitecore MVP again! Well, it was almost two weeks ago, but it’s been busy weeks…
Sitecore MVP 2014
Sitecore and image ALT texts
If you, like me, develop multi-lingual sites and go for unversioned Media Items, you may stumble upon a couple of problems. Usually we think of media items as a replacement of a regular file, i.e. some kind of binary data that is always the same regardless of its context. The most obvious advantage of a media item over a regular file, is that we can track its usage. That’s really hard with a regular file stored in the file system. The second advantage is of course the ability to decorate a media item with meta data, such as image dimensions etc. Many of these values can be considered as shared values, but some times we want alternative content on different languages, such as alternative (ALT) texts on images. Now the dark clouds are looming…
Continue reading
Sitecore 7.1 is out!
I just got back from Sitecore HQ in Copenhagen after a MVP meeting where Tim Ward and Martin Hyldahl held a great presentation about new cool upcoming stuff in Sitecore. I really appreciate the invitation from Sitecore to let us MVP’s participate in the early development process and give input and feedback to all those brilliant ideas!
While on that meeting, I got some pings about the release of Sitecore 7.1. It’s now available for download on SDN. I’ve had a copy of it since the Miami summit, so I’ve had a little time to play around with it.
The key new stuff is of course Sitecore Process Enablement & Accelerator Kit, aka SPEAK. You’ve probably heard the buzz for some time now. At its basics, it’s really about creating backend UI’s and applications in a more convenient and streamlined way. Eventually it’ll replace Shear UI, but don’t consider using it for the front end web. It’s not meant for that, at least not yet. If you’ve installed one of the later versions of ECM, you might have noticed the speak folder in the shell. This is not SPEAK. The real SPEAK UI Framework is released now in Sitecore 7.1.
Along with SPEAK, comes a set of updated UI components in the CMS backend, such as selecting items from the Media Library and inserting links.
The second big news is that Sitecore Rocks is now in version 1.0 (1.0.1 actually) and is a supported product. Rocks is actually required to develop SPEAK applications, but who would ever consider developing such stuff without Rocks anyway? If you’re not working with Rocks already, it’s about time you start.
Sitecore has also done improvements to the Rules Engine. Some as part of the SPEAK implementation but you can leverage this in other areas as well. There is also support for MVC 4 and the Sitecore Item Web API has been improved and is now distributed as part of the product instead as a package.
There are also some minor, but still important, improvements and fixes. We finally got rid of the annoying Guids in the search boxes. It now displays the proper item names and the Guid is exposed when hovering instead. Now we just want inclusive to be the default search operation and not the third option.
Sitecore MVP Summit summary
On my way home from the excellent summit of two full days of inspiration with 64 of the 104 best Sitecore developers in the world were gathered at the James Royal Palm hotel at South Beach, Miami.
Starting up day one with the mandatory keynote by Michael Seifert and Lars Nielsen, we were informed that we MVP’s as a group only make up were the top 0.035% of all Sitecore developers. Nice stats!
John West scratched the surface of SPEAK, Star Wars style. Unfortunately we can’t talk much more about that right now.
After lunch, Nate Barad took us through the Insiders Roadmap. Really cool upcoming stuff ensuring Sitecore will extend it’s visionary lead in the industry. Competitors, watch out!
We then had a 45 minute group challenge. Given different tasks and grouped into seven teams, we had to convince the jury that our solution to our problem was the best one. Tough competition with only MVP’s on site. Our team didn’t came out as overall winners, but were announced the Most Creative Team price during the evening dinner on board the Venetia Lady Yacht.
Second day we dived deep into the Links Database with Alex Shyba who challenged the demo goods with a prototype of… something related to the Links Database, for MVP eyes only.
A great open Q&A session with the whole present Sitecore team, brought up a lot of interesting discussions and clarified some more details of where Sitecore is heading with certain parts of the product.
Anthony Hook had another secret session with the newest and coolest upcoming stuff. I shouldn’t even disclose the subject I guess..
We had a really good non-technical session with Thomas Eldblom about the IT/Marketing Gap, Digital Marketing Governance. Most customers should listen this session!
Adam Najmanowicz showed us a really cool Zen Garden Framework were he’s done amazing things with the Page Editor and a way of managing parallel development. This is probably the way to go forward in order to tighten up the project time schedule.
Lars Nielsen wrapped up the summit with the story of Sitecore from the very beginning.
Unfortunately I missed the welcome party on Wednesday, but we had some time to meet and network between us MVP’s as well. As important as anything else on the summit.
A big Thank You to Pieter Brinkman and Marissi Dresnek for arranging all this, and I’m looking forward to .next years summit!
Sitecore MVP Summit website.
Build settings for TDS
Yesterday I spent some time with the nice guys at Hedgehog Development and I remembered a problem that we’ve experienced lately in our team.
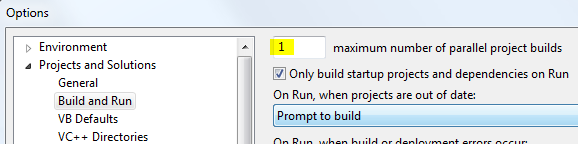
The problem we had, is that TDS sometimes doesn’t copy the right files into our web project. Actually, it turned out it didn’t copy the latest versions of the recently built files. This can happen sometimes when using parallel builds, so TDS may start copy the files into the web project before the other builds are completely finished. Change the build options in Tools->Options->Project and Solutions->Build and run and set the maximum number of parallel project builds to 1, so that projects are built once at a time.

Works perfectly for me! Thank you guys!
Sitecore MVP Summit Challenge – Team 7
Update: At the Sitecore MVP Summit 2013, day 1, we were divided into seven teams and were each given a group challenge. Our team got the question “Present the best way to manage your Sitecore blog”. We had 45 minutes to come up with a presentation, so we decided on writing a blog post about it. Below are the result findings used during the presentation at The James Palm Beach Hotel, Miami, USA. This blog post was tweeted and commented during the presentation.
The presentation also included singing the Sitecore blogging song!
The MVP team members:
- Adam Najmanowicz, @adamnaj
- Ruud van Falier, @BrruuD
- Klaus Petersen
- Chris Williams
- Aren Cambre, @arencambre
- Roger Norlén, @norrlen
- Mikael Högberg, @mikaelnet
- Robbert Hock, @kayeeNL
- Nick Allen, @sitecoretweet